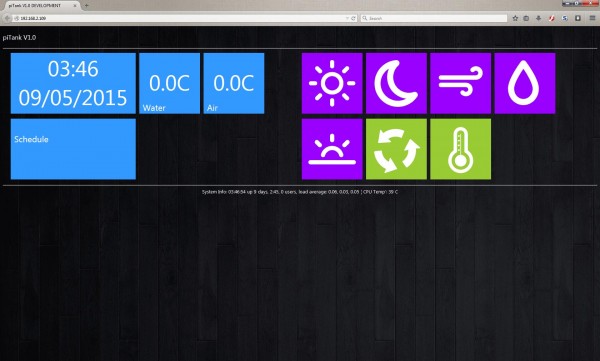
So after some playing around I am going for a Windows Metro style web interface for the Raspberry Pi powered aquarium controller. At the moment the interface can be used to view the current time and date of the system, display 2 different external temperature readings and control the 8 way 10 amp 240v relay which the filter, heater, lights and alike connect to.
 The relay icons (on the right) were created using vector graphics before exporting to PNG. I see the raw .svg files can be served from the RPi and viewed in Firefox and recent browsers, i will work ot ow the resizing of .svg’s work out later…
The relay icons (on the right) were created using vector graphics before exporting to PNG. I see the raw .svg files can be served from the RPi and viewed in Firefox and recent browsers, i will work ot ow the resizing of .svg’s work out later…
The blue box’s on the left are to display information and are created using CSS rather then an image block.
Windows Metro inspired design, well, things in colored squares layed out in blocks basically…. I grabbed the Hex/RGB codes from a Google search, there are some strange answers out there, remember not all Metro UI colors are ‘Websafe’ which is strange I though, if MSWin* is trying to keep consistency of their products….
Blocks in blue are updated every 60 seconds reoccurring after page load to update both the time and temperature outputs.
At the very bottom of the page is a simple output of the Raspberry Pi’s system info, this is updated every 5 minutes after the initial page load.
I decided to have ‘timed auto reloads’ on some of the sections incase the viewing page is left open at the users end, thus not having to manually refresh or start thinking ‘why is the time wrong’.
The original source for the button code (java/php files) were sourced from this very useful Instructables guide . See the link on how to create a web interface for an 8 way relays / LED’s. As you will see the guide provides a basic layout, design away from there!
